- 입력 폼 관련 태그
- 사용자가 입력 폼을 만들고 사용자가 입력한 데이터를 서버에 전송하기 위한 태그
input 태그를 사용한 입력 폼

<input type="text">
<input type="password">
<input type="number">
<input type="checkbox">
<input type="radio">
<input type="file">
<input type="date">
<input type="time">
<input type="datetime-local">
<input type="button">
<input type="reset">
<input type="submit">
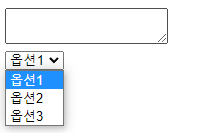
textarea, select, option 태그를 사용한 입력 폼

<textarea></textarea>
<select>
<option>옵션1</option>
<option>옵션2</option>
<option>옵션3</option>
</select>
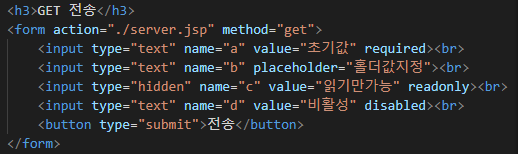
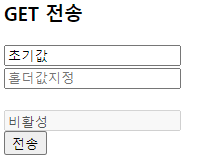
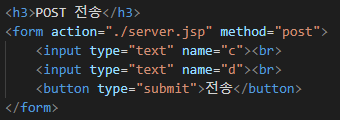
form 태그를 사용하여 입력 폼을 묶고 서버에 전송




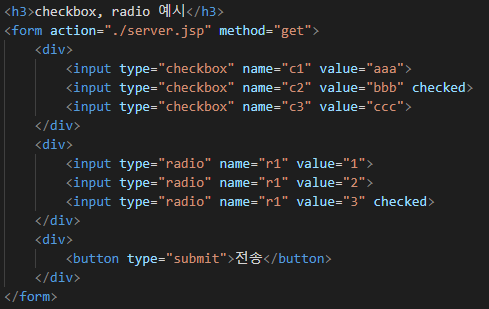
checkbox, radio 사용


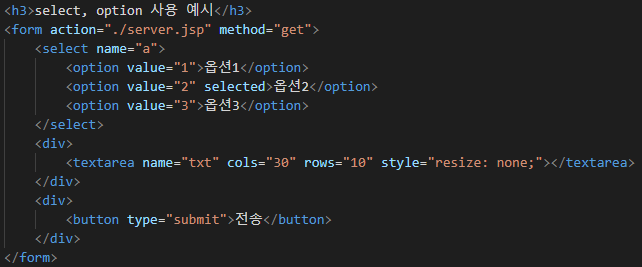
select, option 사용


- id, class, style 속성
- id : HTML 문서에서 유일한 태그 엘리먼트를 식별하기 위한 용도로 사용하는 속성(중복값이 있으면 안됨)
- class : CSS 로 스타일을 지정할 때 어떤 스타일로 해당 태그 엘리먼트를 적용시킬지 지정하기 위한 용도의 속성
- style : 직접 해당 태그 엘리먼트에 디자인을 적용시키기 위해 사용하는 용도의 속성
- CSS 사용 방법
1. 외부 CSS 파일을 불러와서 사용하는 방법


2. HTML 문서에 직접 작성하여 사용하는 방법 → style 태그

3. 태그 엘리먼트에 직접 작성하여 사용하는 방법 → style 속성

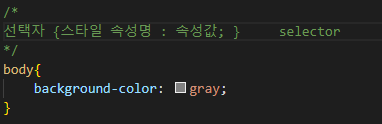
- 선택자 (selector)
: CSS 스타일을 적용할 태그 엘리먼트를 선택하기 위한 방법
- 전체 선택자 : * 기호를 사용하여 모든 태그 엘리먼트를 선택하여 스타일 적용

- 태그 선택자 : 태그명을 사용하여 지정한 태그명의 엘리먼트를 선택하여 스타일 적용

- 아이디 선택자 : id 속성값을 사용하는 태그 엘리먼트를 선택하여 스타일 적용. 사용형식) #아이디값

- 클래스 선택자 : class 속성의 특정값을 사용하는 태그 엘리먼트를 선택하여 스타일 적용. 사용형식) .클래스값

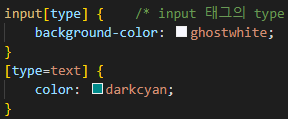
- 속성 선택자 : 특정 속성, 특정 속성의 값을 사용하는 태그 엘리먼트를 선택하여 스타일 적용
사용형식) [속성명] 또는 [속성명=속성값]

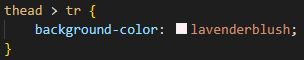
- 자손 선택자 : 태그 엘리먼트 간의 상하관계(종속관계)를 이용하여 태그 엘리먼트를 선택하고 스타일 적용
(부모 자식 관계에서만의 자식만 선택)
사용형식) 선택자 > 선택자

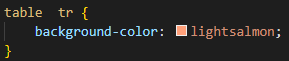
- 후손 선택자 : 태그 엘리먼트 간의 상하관계(종속관계)를 이용하여 태그 엘리먼트를 선택하고 스타일 적용
(부모 자식 후손 관계에서 자식과 후손을 모두 선택)
사용형식) 선택자 선택자 (공백이 있으면 됨)

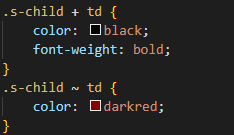
- 형제 선택자 : 태그 엘리먼트 간의 등위관계를 이용하여 태그 엘리먼트를 선택하고 스타일 적용
사용형식) 선택자 + 선택자 (바로 옆에 이웃한 형제)
선택자 ~ 선택자 (바로 옆에 이웃한 형제 이후의 모든 형제)

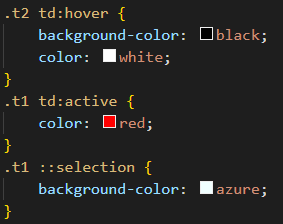
- 의사클래스 선택자 : 가상의 클래스를 사용하여 태그 엘리먼트를 선택하고 스타일 적용
주로 사용자 행동에 따라 적용되는 가상 클래스를 이용하여 스타일을 적용한다.
사용자 행동은 특정 엘리먼트를 클릭하거나 드래그 및 마우스 커서를 위치하는 등의 행동

- 글자 관련 스타일 속성(1)
- font-size : 글자 크기 변경
- font-weight : 글자 두께 변경
- font-style : 글자 기울임 적용
- font-family : 글자 폰트 적용
- color : 글자 색 적용
- text-decoration : 글자에 밑줄 같은 스타일 적용
- text-shadow : 글자에 그림자 적용
- text-align : 글자 정렬. left 왼쪽 정렬, right 오른쪽 정렬, center 가운데 정렬, justify 양쪽맞춤
- line-height : 글자간의 줄 간격 조정
- letter-spacing : 글자 간격 조정
- word-spacing : 단어 간격 조정
'국비' 카테고리의 다른 글
| 12.13 국비학원 49일차(네비게이션 메뉴, 드랍다운 메뉴, 사용자 입력 양식 디자인, 테이블 및 페이징 디자인) (0) | 2022.12.14 |
|---|---|
| 12.12 국비학원 48일차 (글자 관련 스타일속성2, 리스트/배경/영역/요소배치 관련 스타일 속성) (0) | 2022.12.13 |
| 12.08 국비학원 46일차 (html 기본 구조,내용,태그) (0) | 2022.12.11 |
| 12.07 국비학원 45일차(Visual Studio Code설치, 프론트개발 종류) (0) | 2022.12.08 |
| 12.06 국비학원 44일차 (평가5) (0) | 2022.12.07 |


