- props
- 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달 할 때 props 라는 개념을 사용한다. (단방향 전달 방식)
- 상위 컴포넌트에서 v-bind 또는 : 키워드를 사용하여 전달한다.
:넘겨줄 이름 선언 = "넘겨줄 데이터"
- 하위 컴포넌트 <script> 의 props 에 값을 넣어주고 <template>에서 사용하면 된다.
- emit
- 하위 컴포넌트에서 상위 컴포넌트로 이벤트를 전달하기 위한 명령어
- 이벤트를 통해 데이터 값을 전달한다. $emit 또는 v-on 키워드를 사용한다.
$emit('이벤트명', 데이터값)
- 상위 컴포넌트에서 @이벤트명="메서드" 으로 사용하는데 이 이벤트가 발생하면 해당 메서드를 동작 시킨다.
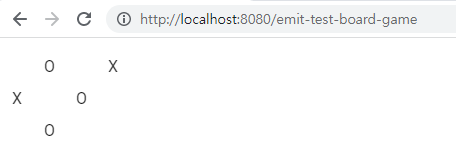
*오목 게임 만들기 진행중*
바둑판을 만들고 o,x 표시로 순서를 구분하기 까지 완성
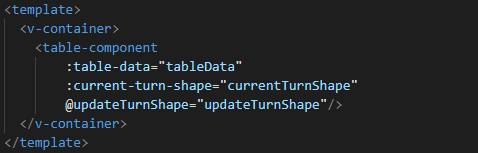
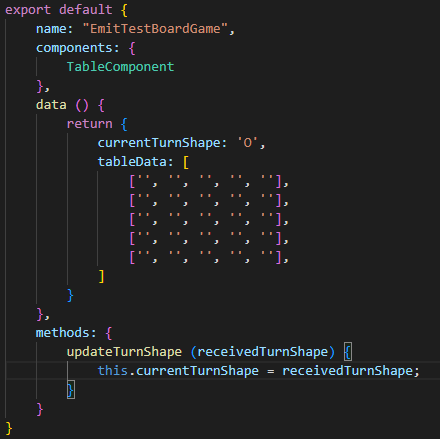
>> views에 EmitTestBoardGame.vue

<script> 의 data 초기값이 하위 컴포넌트로 전달 되고, 하위 컴포넌트(TableComponent) 에서 전달받은 receivedTurnShape가 출력된다.

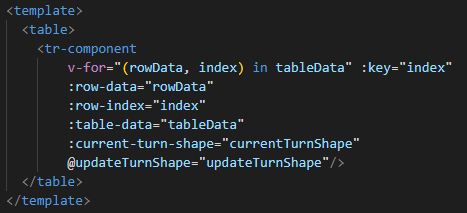
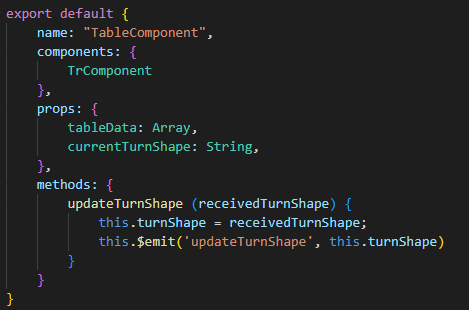
>> components에 TableComponent.vue

상위 컴포넌트에서 전달받은 데이터는 tableData와 currentTurnShape 뿐이지만 v-for 구문으로 tableData 안의 값을 얻어와 하위 컴포넌트로 전달할 수 있다.
rowData → arr[0] ~ arr[4]
( arr[0] → arr[0][0] ~ arr[0][4] ) ··· ( arr[4] → arr[4][0] ~ arr[4][4] )
여기서의 updateTurnShape의 receivedTurnShape는 TrComponent 에서 받은 값이다.

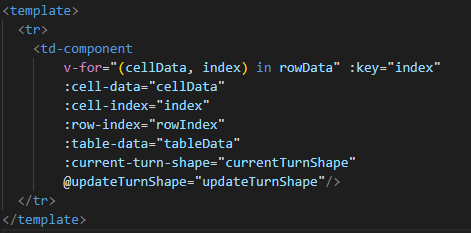
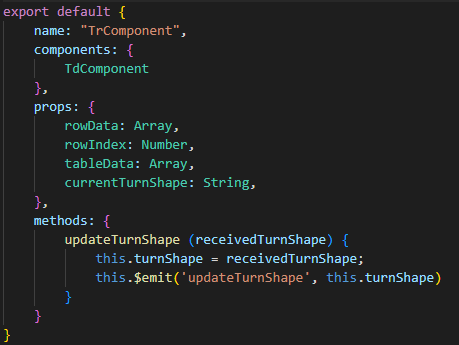
>> components에 TrComponent.vue

여기서도 v-for 구문으로 상위에서 전달받은 데이터 뿐만 아니라 그 안의 값을 얻어와 전달할 수 있다.
rowData[0] → arr[0][0], arr[0][1], arr[0][2], arr[0][3], arr[0][4] → cellData
여기서의 updateTurnShape의 receivedTurnShape는 TdComponent 에서 받은 값이다.

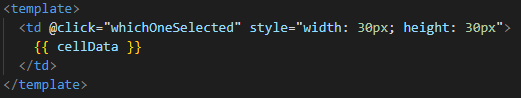
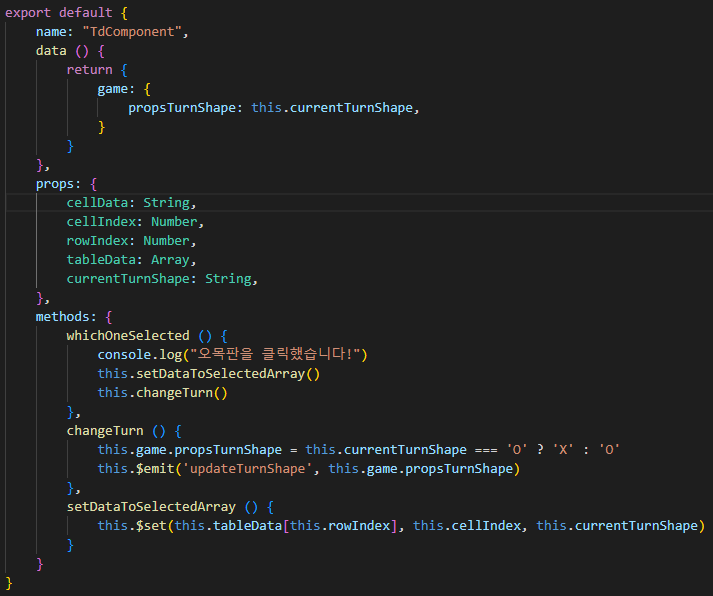
>> components에 TdComponent.vue

상위 컴포넌트(TrComponent.vue)에서 전달받은 cellData 값을 출력하는데 클릭하면 whichOneSelected 이벤트가 실행된다. 이 이벤트는 콘솔창에 메시지가 출력되고 cellData 값을 currentTurnShape로 설정한다. 또한 현재 모양이 아닌 모양을 데이터에 저장하여 상위 컴포넌트로 전달한다.

this.tableData[this.rowIndex] : 사용자가 클릭한 행 정보
this.cellIndex : 사용자가 클릭한 행내 열 정보
this.currentTurnShape : 현재 턴('O','X')
this.$set(행, 열, 값) -> 특정[행][열] = 값
>> 구현된 화면


'국비' 카테고리의 다른 글
| 02.27 국비학원 101일차 (Github PR) (0) | 2023.02.28 |
|---|---|
| 02.24 국비학원 100일차 (axios 데이터 전송(vue↔spring)) (0) | 2023.02.25 |
| 02.22 국비학원 98일차 (vuetify설정, 바인드/클릭이벤트/컴포넌트 테스트) (0) | 2023.02.23 |
| 02.21 국비학원 97일차 (MySQL/node.js/vue 설치, spring boot 시작) (0) | 2023.02.21 |
| 02.20 국비학원 96일차 (애자일 프로세스 개념, 노션/slack 설치) (0) | 2023.02.21 |



