- axios
: 브라우저와 node.js 에서 모두 사용 가능한 Promise 기반의 HTTP 클라이언트 라이브러리이다. 비동기 통신으로
백엔드와 프론트엔드의 통신을 쉽게 하기 위해 Ajax와 더불어 사용된다.
* Vue에서 Spring으로 데이터를 전송하는 간단한 예시 구현
[Vue]
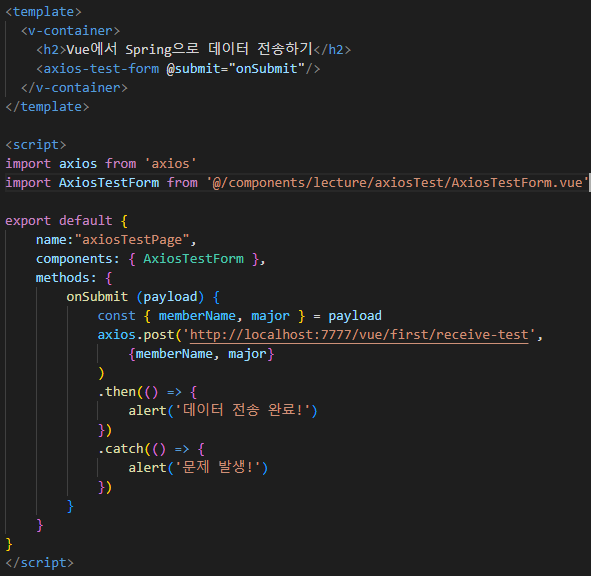
>> views의 AxiosTestPage.vue

'AxiosTestForm' 컴포넌트를 사용하는데 @submit 이벤트가 동작하면 onSubmit() 메서드가 실행된다.
axios를 사용해 해당 url 로 이름과 전공 데이터 값을 post 요청한다.
(axios를 사용하기 위해서는 아래와 같이 'npm install axios --save-dev' 명령어로 라이브러리를 설치해야한다. 설치 후, import 하여 사용할 수 있다.)

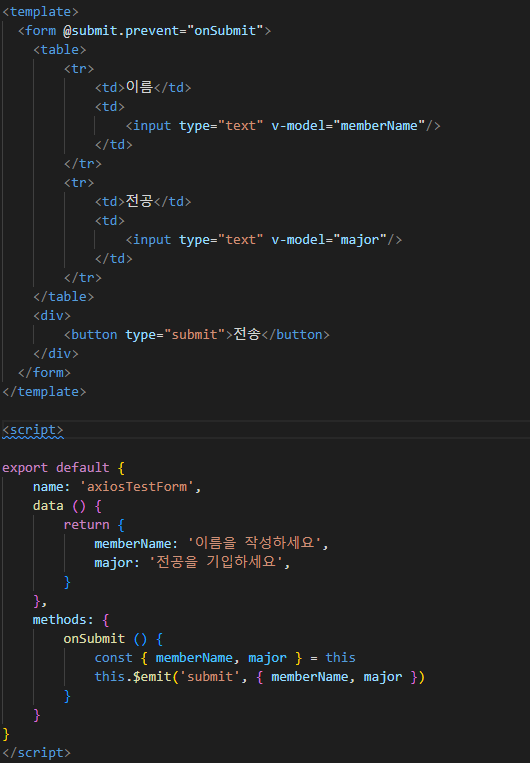
>> components의 AxiosTestForm.vue

.prevent : 기본 이벤트를 막아준다. 기본적으로 form을 submit하면 제출되지만 .prevent를 사용하여 onSubmit()메서드가
실행되도록 하였다.
초기 데이터로 '이름을 작성하세요', '전공을 기입하세요' 가 각각 설정되어 있는데, onSubmit() 메서드에서 이 값을 가진
memberName, major을 변수로 할당하여 'submit' 이란 이벤트명으로 상위컴포넌트(AxiosTestPage.vue)로 보냄
v-model : 데이터 양방향 바인딩
https://joshua1988.github.io/web-development/vuejs/v-model-usage/
v-model의 동작 원리와 활용 방법
v-model 동작 원리. 한글(IME) 입력 처리. 실용적인 컴포넌트 설계와 활용
joshua1988.github.io
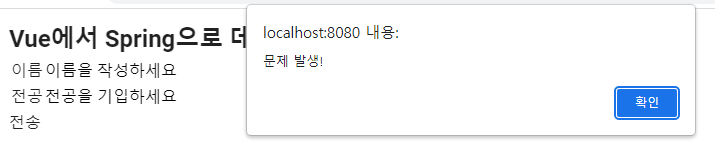
>> vue 구현 화면


post 요청할 spring url을 아직 구현하지 않아 연결 에러 발생
[Spring]
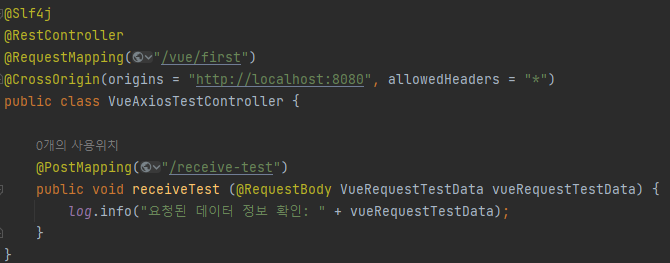
>> controller

@CrossOrigin을 사용하여 서로 다른 도메인에서의 리소스를 공유 가능하게 함.
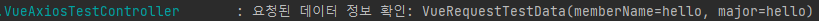
요청된 데이터 정보를 받아와 로그 찍어 확인해보기
++CrossOrigin 참고
https://velog.io/@modsiw/Spring-CrossOrigin-Annotation-%EC%A0%95%EB%A6%AC
[Spring] CrossOrigin Annotation 정리
웹 페이지의 제한된 자원을 외부 도메인에서 접근을 허용해주는 매커니즘서로 다른 도메인에서 리소스를 공유하는 방식기존의 있던 Same-origin policy(동일 출처 정책)와 반대되는 개념으로 보면
velog.io
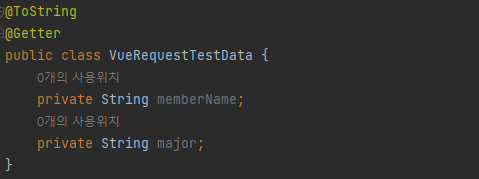
>> entity

vue에서 전달받을 데이터 객체를 만들기. vue에서의 변수명과 동일하게 작성해주어야 한다. @ToString, @Getter 어노테이션을 사용하면 toString()과 getter를 따로 만들지 않아도 됨.
>> spring에서 데이터 받을 수 있게 해준 후의 vue 화면 (전송 성공)

>> 콘솔창에서 입력한 데이터 정보가 제대로 요청된 것을 확인 가능

'국비' 카테고리의 다른 글
| 02.28 국비학원 102일차 (평가11) (0) | 2023.03.01 |
|---|---|
| 02.27 국비학원 101일차 (Github PR) (0) | 2023.02.28 |
| 02.23 국비학원 99일차 (emit test) (0) | 2023.02.24 |
| 02.22 국비학원 98일차 (vuetify설정, 바인드/클릭이벤트/컴포넌트 테스트) (0) | 2023.02.23 |
| 02.21 국비학원 97일차 (MySQL/node.js/vue 설치, spring boot 시작) (0) | 2023.02.21 |


